
Our Kode With Klossy partnership continues to celebrate the intersection between beauty and technology. Global Brand Ambassador Karlie Kloss’ own nonprofit organization teaches young women and gender expansive youth how to code. Year after year, we never cease to be amazed by the work of Kode With Klossy scholars across the globe.
For the fifth summer in a row, high school aged scholars learning to code at the organization’s 2-week coding summer camp were invited to participate in the Estée Lauder x Kode With Klossy Challenge. Read on to discover more about this year’s challenge and get a peek at the winners’ creative ideas and designs.
The Challenge
In celebration of our Nutritious Skincare Collection, scholars from both the Web Development and Mobile App Kode With Klossy camps were invited to re-design and re-build Estée Lauder’s website or mobile app.
Using coding language they learned in camp, such as Javascript, HTML, CSS and Swift, more than 100 coders-in-training involved in the partnership chose to participate. The finalists brought the Nutritious Collection to life through thoughtful designs, utilizing storytelling elements through code. In the end, three scholars’ projects won our judges over and were named winners.
The Winners

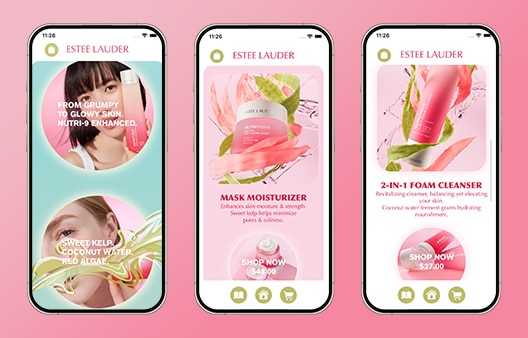
Mobile App Development Winner, Sophie
“After completing the Mobile App curriculum at Kode with Klossy, I wanted to challenge myself to take on an app solo, which has led me to appreciate the apps I use every day a lot more.
Designing the Home Page was sea-riously fun! Seeing that the Nutritious line emphasized the usage of aquatic ingredients like kelp and algae, I figured an underwater theme could be a fun challenge. I enjoyed drawing the transitional designs by hand, and seeing my creation come to life.
The KWK environment was chock full of positive energy and inspiration. I found myself gaining new insights into my philosophies about the tech world during our discussions, and am more determined than ever to help bridge the gap for women/gender-nonconforming persons in STEM.”

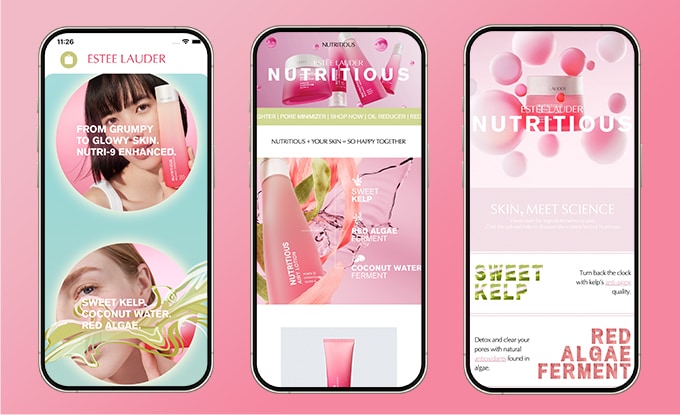
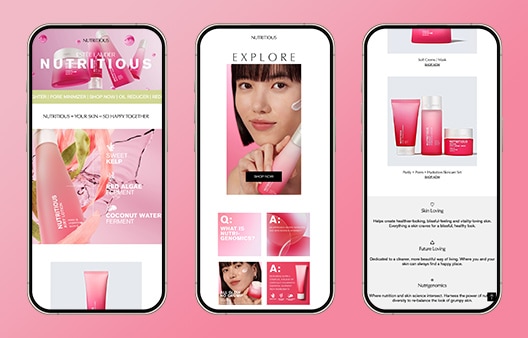
Web Development Winner #1, Gabrielle
“I was inspired by the clean fresh design of Estée Lauder’s Nutritious Collection and translated this into code using smooth transitions, zoom in hovers, a preloader screen, as well as animated images, infinite scrolling marquees, and call to action elements to feature the products. I combined all of these into my website to attract the viewers' attention and show the simplicity and sophistication of Nutritious.
Doing this whole challenge from start to finish taught me so much and pushed me to create, design, and solve problems I never thought I could've done before in such a short period of time.
Moving forward from Kode With Klossy, I would love to pursue Web Development, this was all really fun for me. In the future, I’d love to learn to code apps and expand in coding.”

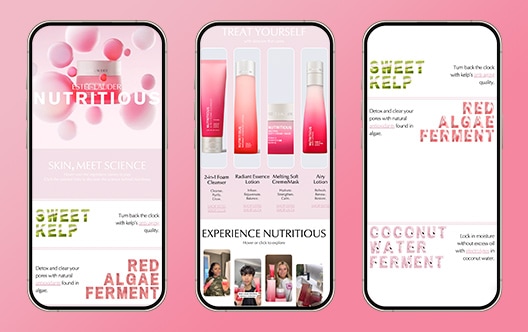
Web Development Winner #2, Leah
“Coding is about using what you have and being creative with it. My favorite part of working on this challenge was finding creative, fun ways to incorporate the bubbly, youthful Nutritious experience with my coding knowledge. I found that envisioning what I would want to see on a skincare website without considering the logistics behind it was the best way to spark my imagination. After writing down a list of features I would like to see, I began researching how possible they were. I loved finding unconventional ways to use the given resources.”
I wanted the page to reflect the youthful, glowing appearance of the Nutritious products—thus, I chose a light color palette and stuck mostly to pinks and whites. For me, the intersection of design and functionality was at the breakpoints—I wanted to make sure the page was still bright and exciting even on a smaller screen size.
The Kode With Klossy camp was so inspiring and intellectually challenging. I enjoyed it so much!”







